1. Using the Android Browser in your app
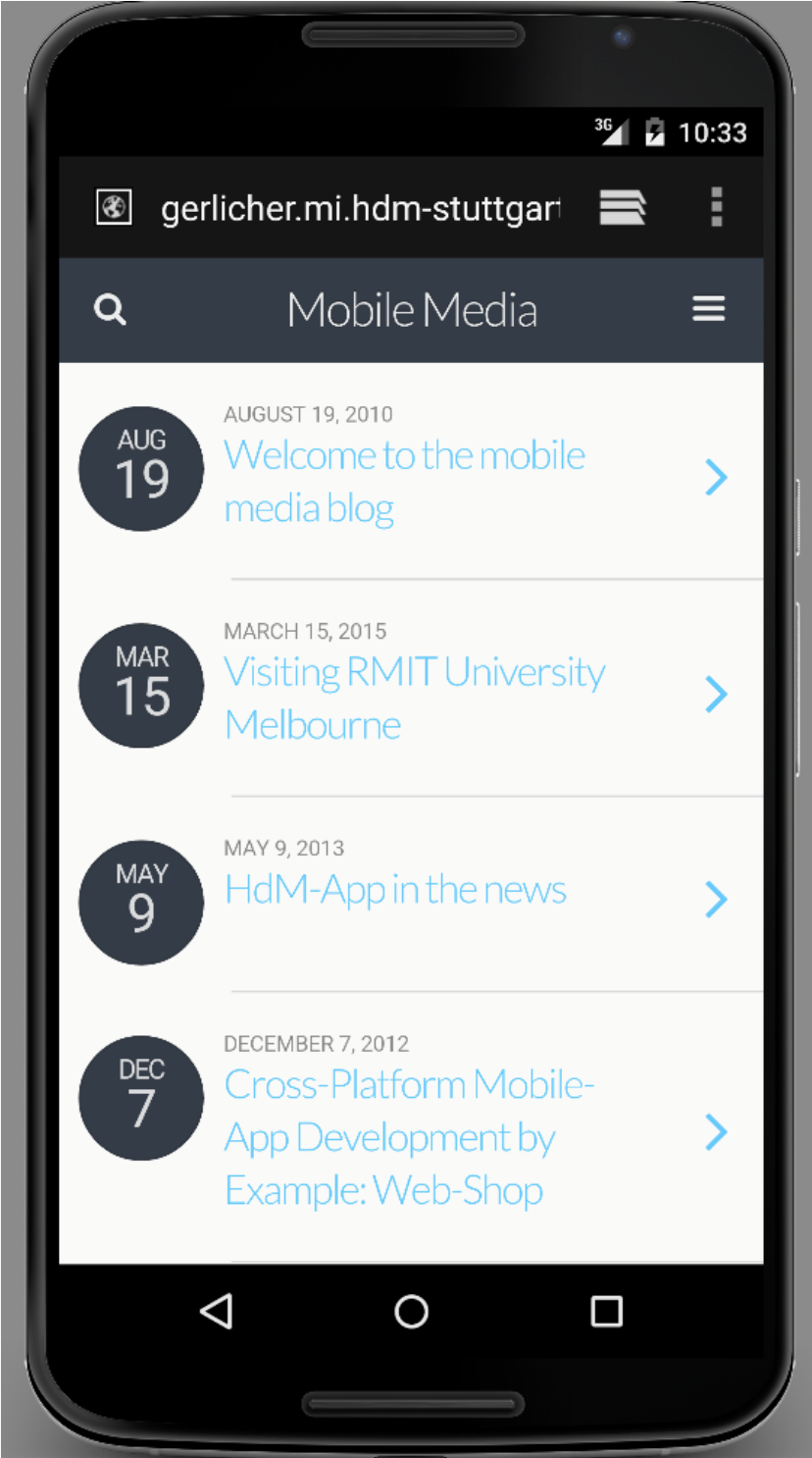
Open your existing example application that you created in the last assignment. Add a second Button to your Main Activity that is used to start the Android-Browser and open a website of your choice by using an implicit intent.

Tip
Use the class android.net.Uri (not java.net.URI) for providing the URI.
| Checklist | |
|---|---|
| When the button is pressed the Android-Browser opens and loads the specified website. |
2. Add a WebView to your Activity
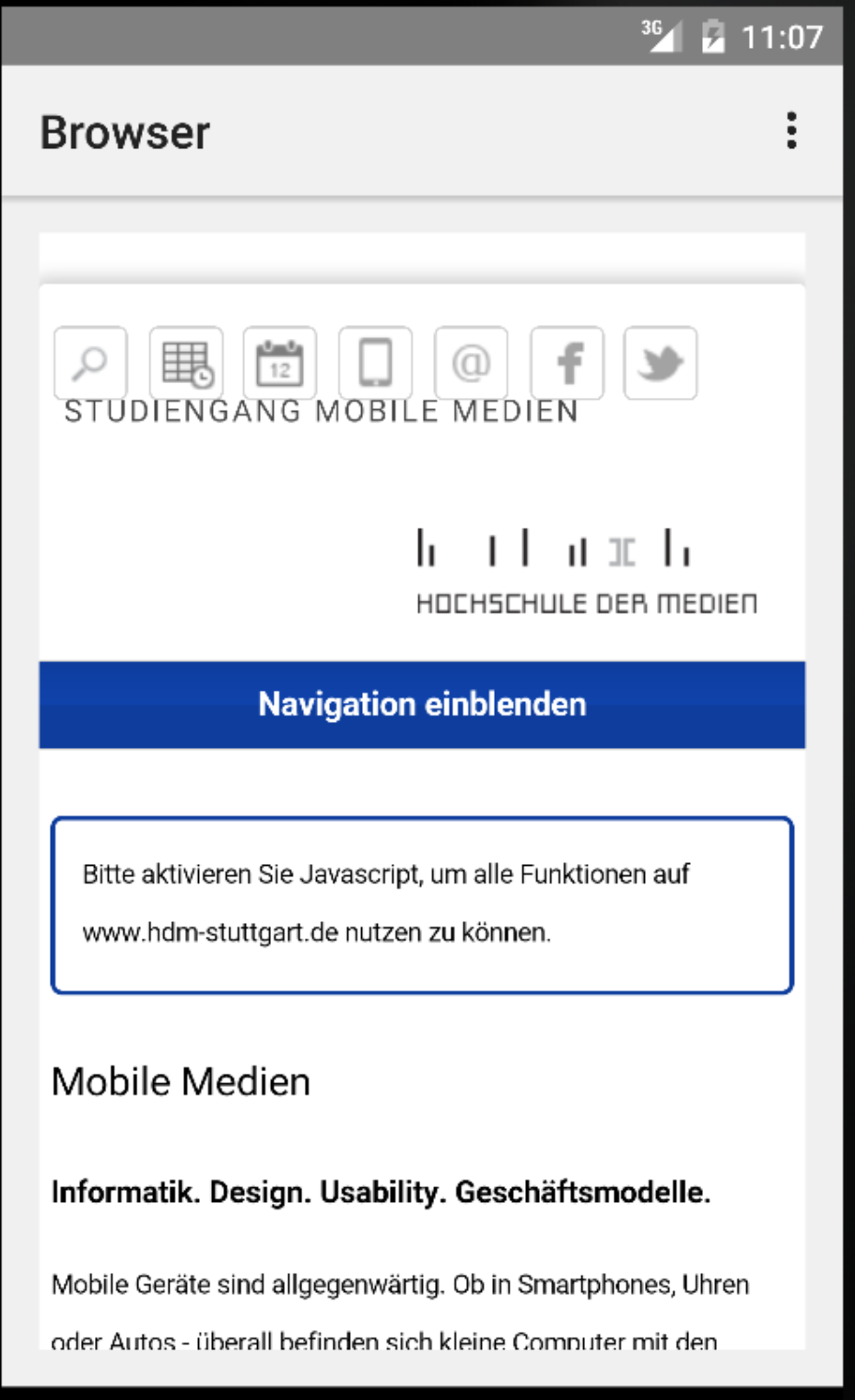
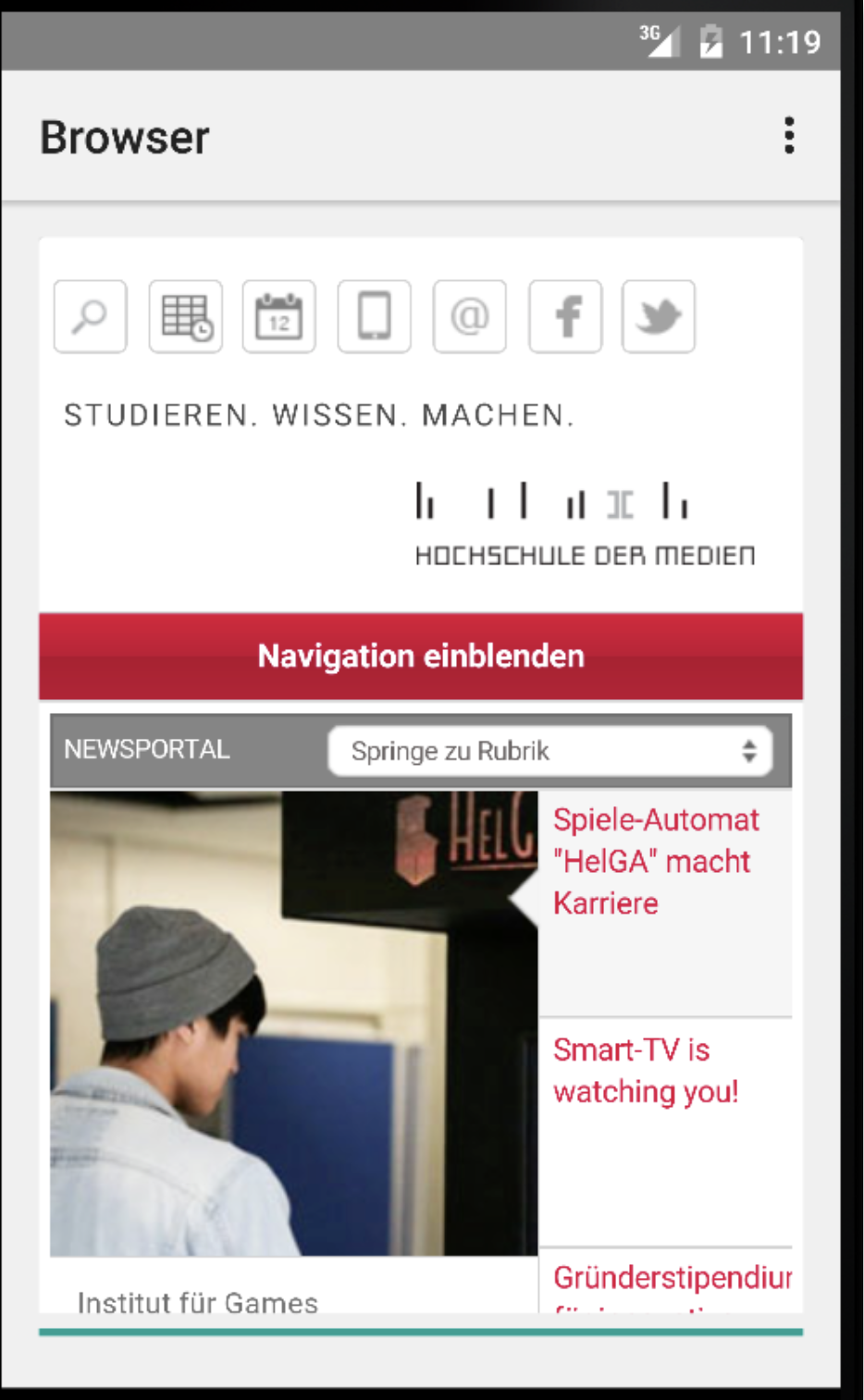
Create a new Activity called „Browser“ and add a WebView to that Activity. Next you should implement the following functionality: When the second button of your Main-Activity is touched, it should start the new „Browser“-Activity. The EditText-Field in the Main-Activity can be used to type in the website URL that should open in the „Browser“-Activity. If no URL is specified by the user, the HdM-Website should open. Bonus Task: Activate JavaScript in the WebView.

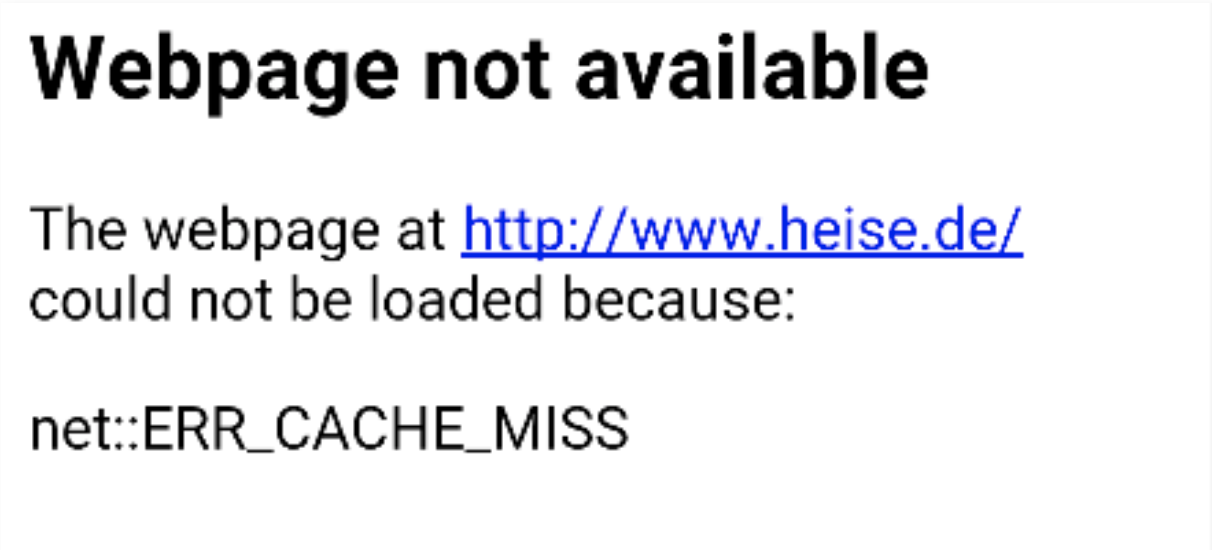
What could be the reason for the following error message?:

Tip
To create a new Activity, select „New“->“Activity“->“Empty Activity“ from the menu. Use an explicit Intent to start the „Browser“-Activity.
If the webpage opens in a new „Browser-Window“, this has to do with a redirection in the website. Take a look at the WebView-Method „setWebViewClient()“ in the Android documentation to solve this issue.
| Checklist | |
|---|---|
| When the Button is touched, the „Browser“-Activity is started and loads the specified website in your WebView |
3. Add a Progress-Bar to your WebView
Edit your „Browser“-Activity layout file and add a progress bar. While the website is loading the progress bar shall be updated correspondingly. Bonus Task: hide the progress bar, when the loading has completed.

Tip
Implement the WebChromeClient subclass.
| Checklist | |
|---|---|
| While the website loads the progress bar shows the progress. |