Create a simple basic app first
To create an ARKit app, you require the latest Xcode or ideally version 11.2.1 or later with support for ARKit 3.0.
ARKit apps are not yet supported by the iOS simulator, thus you need an iPhone or iPad to test your app.
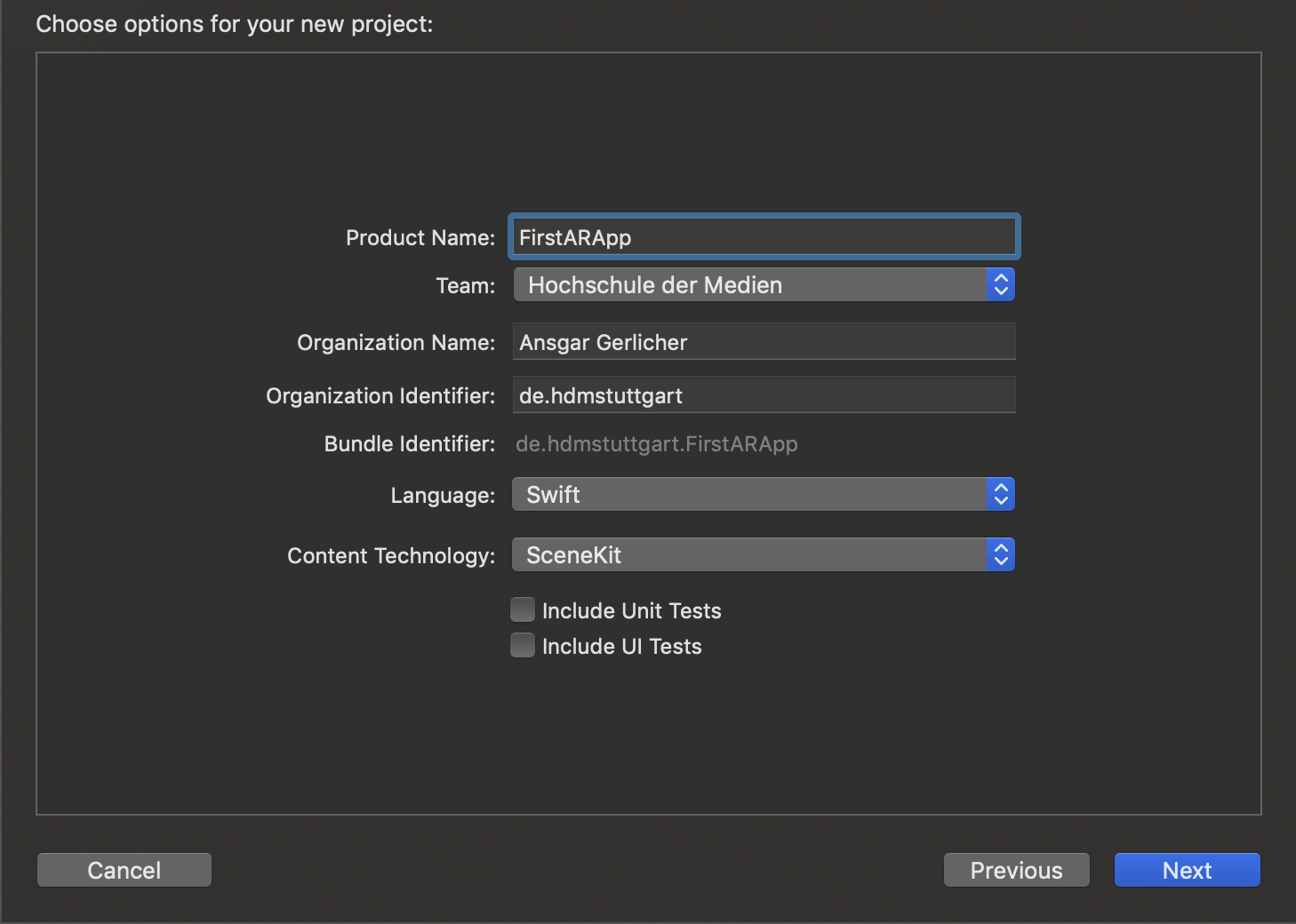
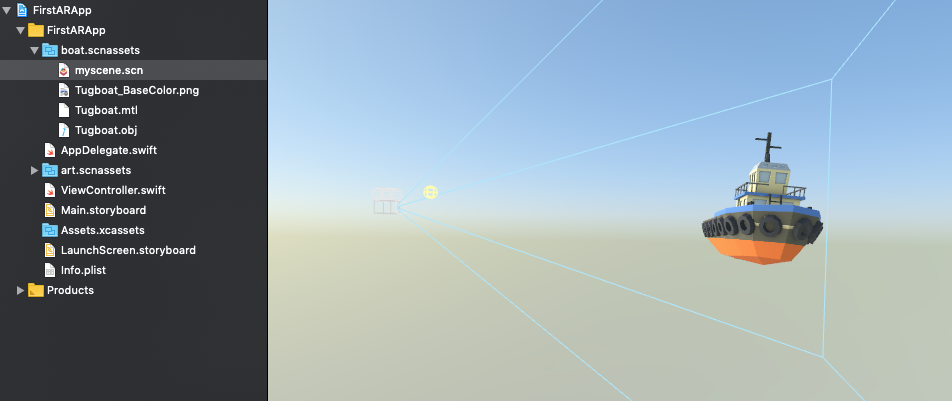
Now start Xcode and create a new Augmented Reality App. In the following dialogue give it a “Product Name” and select as language “Swift” and as content technology “SceneKit”.
Clickt on “Next” and store the project to your desktop (or any other locations that suits you).